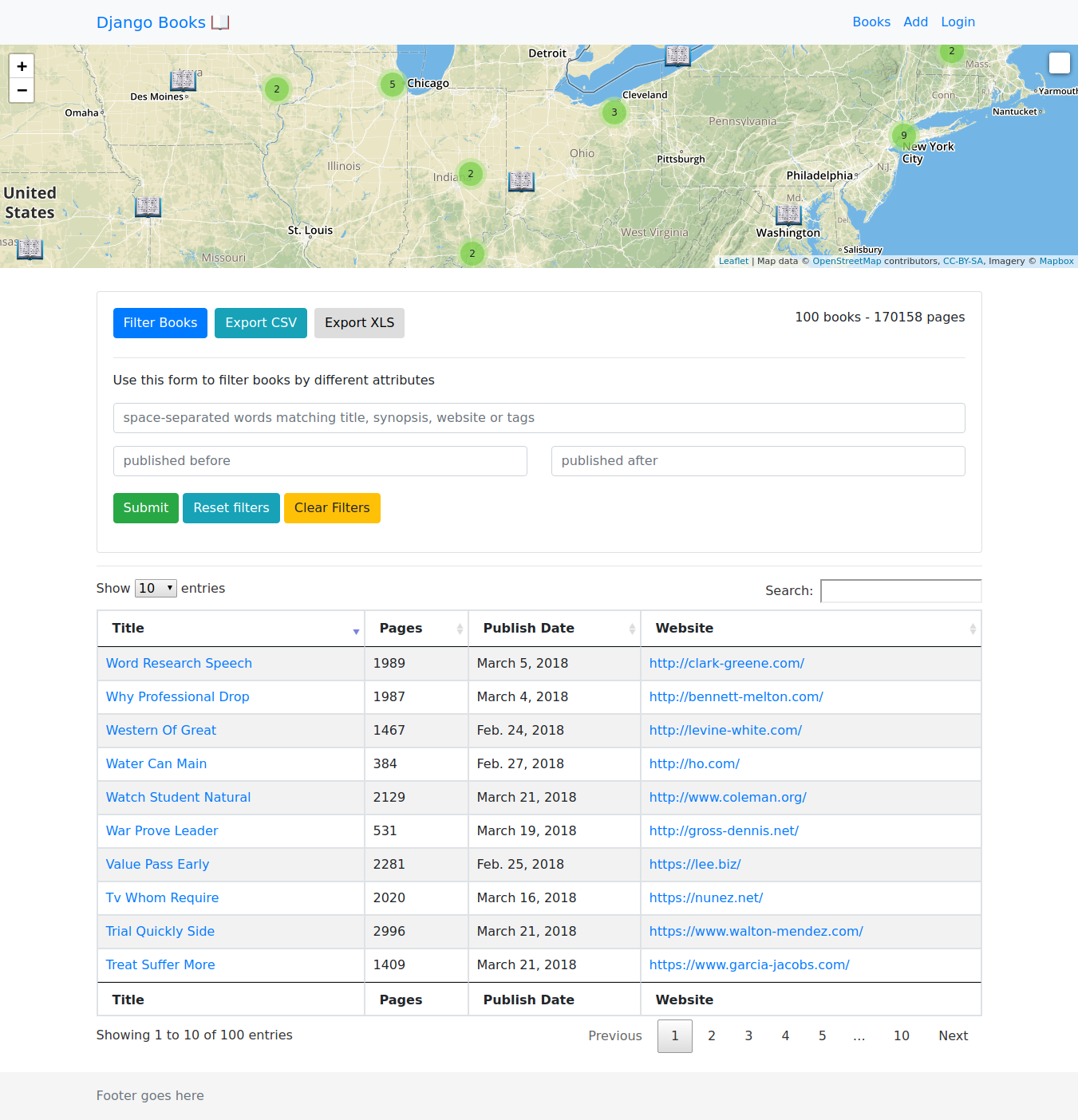
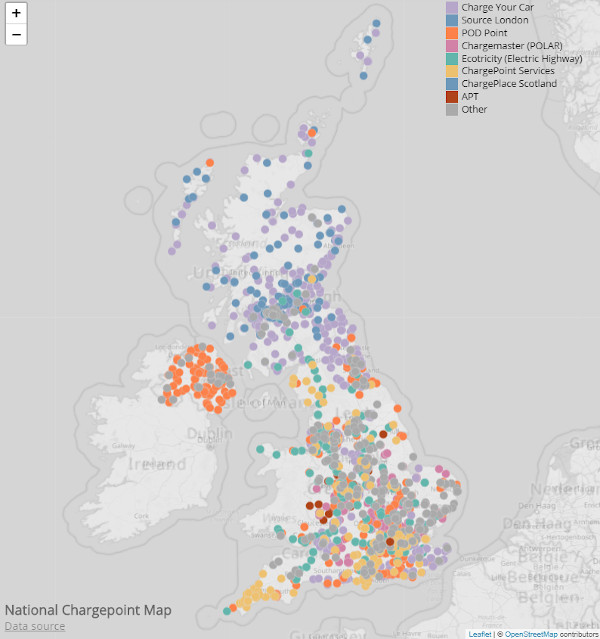
Multi faceted data exploration in the browser using Leaflet and amCharts | by Sergio Marchesini | Towards Data Science

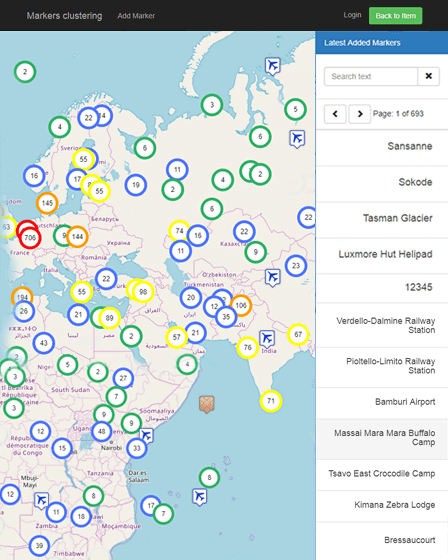
leaflet - Make sidebar div active on Marker click (and vice versa)? - Geographic Information Systems Stack Exchange

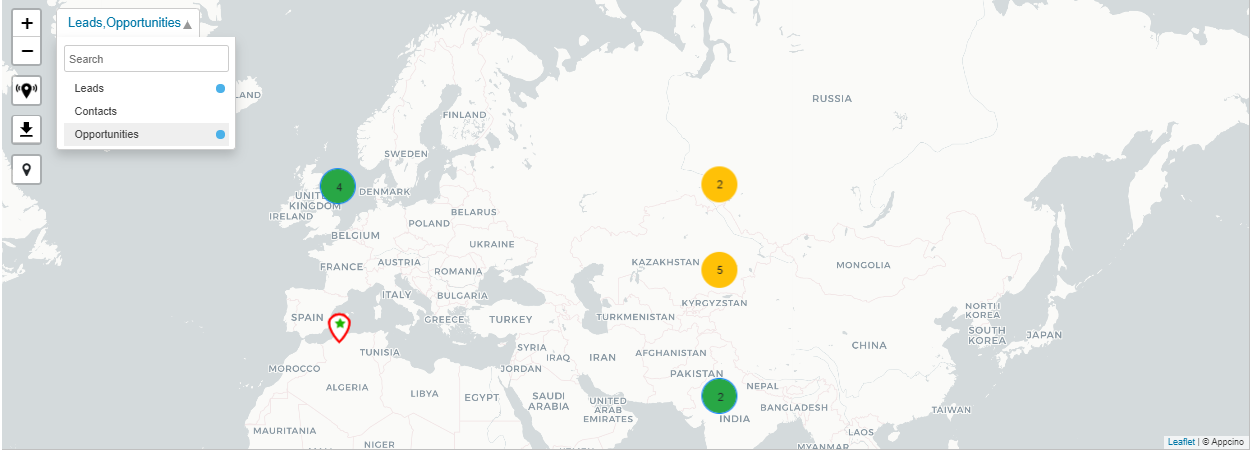
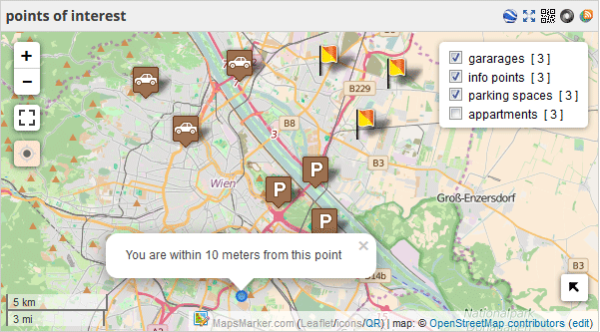
Pro v2.7 with support for multi-layer-map filtering on frontend & more is available › Maps Marker Pro

Failure to establish interactive layers in a Leaflet map data visualization - R Markdown - Posit Community

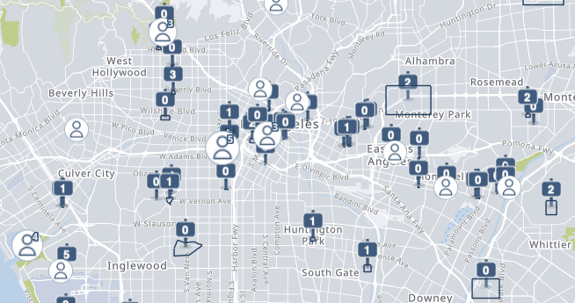
How to cluster markers using the “Geojson-dashboard” in Leaflet JavaScript - Geographic Information Systems Stack Exchange

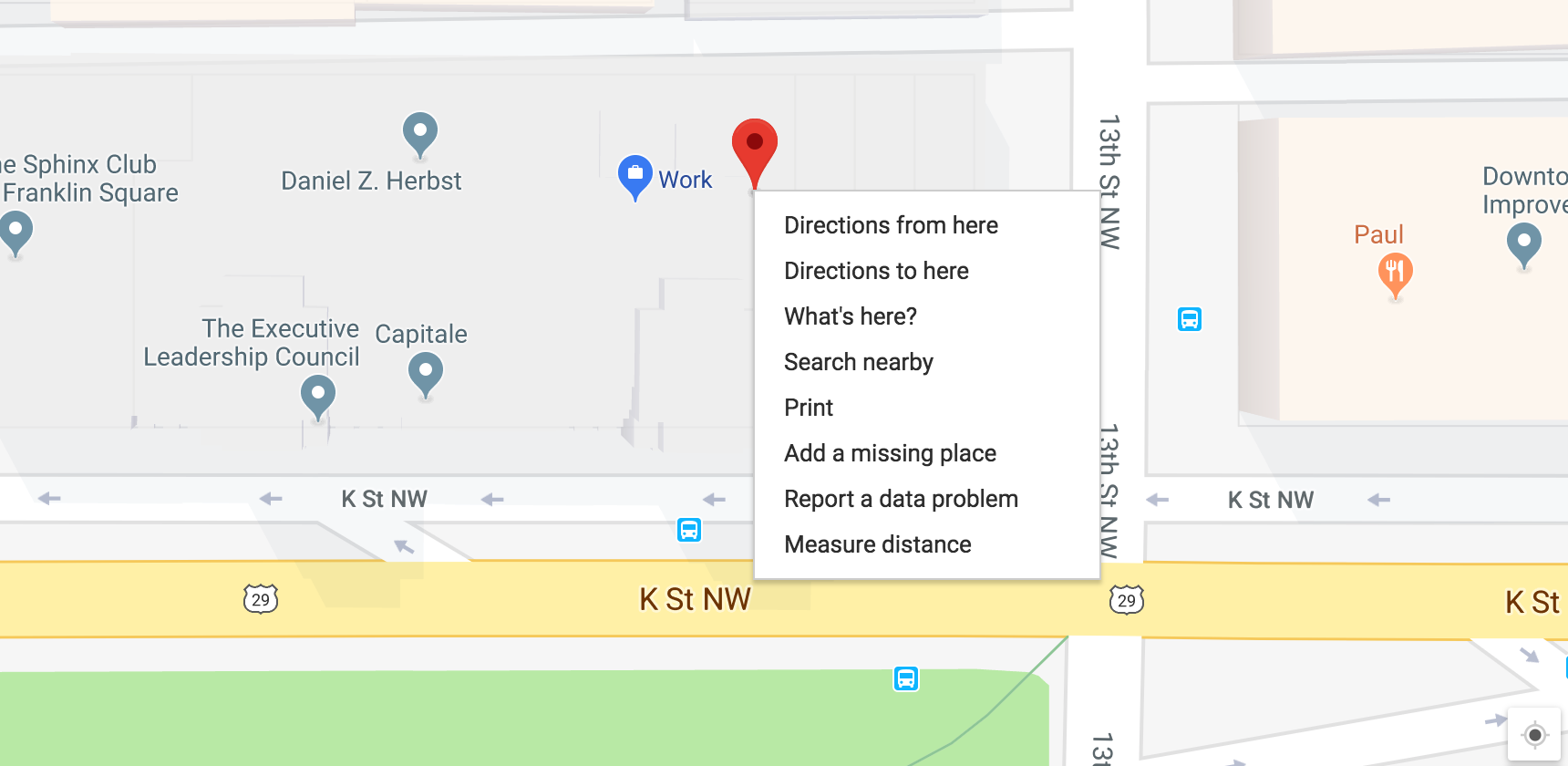
Leaflet markers at same position: dynamically display all markers infos through one marker only - Geographic Information Systems Stack Exchange